I'm Cameron Jones-Crupper
a Junior Software Developer
from Oklahoma.

About Me.
I have always wanted to work with computers. I took a workshop as a kid where we got to build our own computers, and then with them got to build our own website. I still remember that bright green background I used that I was so excited about because it was different from anything I had seen before. In Highschool I took a C++ class and built a simple version of the game TRON as one of my projects so my friends and I could play it after class.
From there I put my all into jobs that weren’t going to take me where I wanted to go; doing what I could to survive in the world. Saying that though, I’ve always had a great work ethic and no matter what job I was at I did it to the absolute best of my abilities. I did everything from Pizza Delivery, Compounding Technician, Accounting, and Hospice Medication Delivery, which was one of my favorite for the level of compassion and care I could provide to another person.
I remember one day our rent increased and our finances got just a little too tight for comfort. I had reached a point where I knew I wanted something more in my life, so I did something about it. “Success usually comes to those who are too busy looking for it.” – Henry David Thoreau. Now I’m here and I am ready to keep going. I’ve recently graduated from Holberton Tulsa, and while there I obtained a solid understanding of Python, C, Javascript, HTML, CSS, Flutter and React. I plan to keep going. I’m here for Fullstack Web Development, the continuation of that childhood dream.
Technical Skills
- Python
- HTML
- Ghostwind
- Tailwind
- Javascript
Technical Skills
Professional Skills
- Product Design
- UI/UX Design
- Prototyping
- Frontend Development
- Backend Development
- Illustration
- Problem Solving
Selected Works.

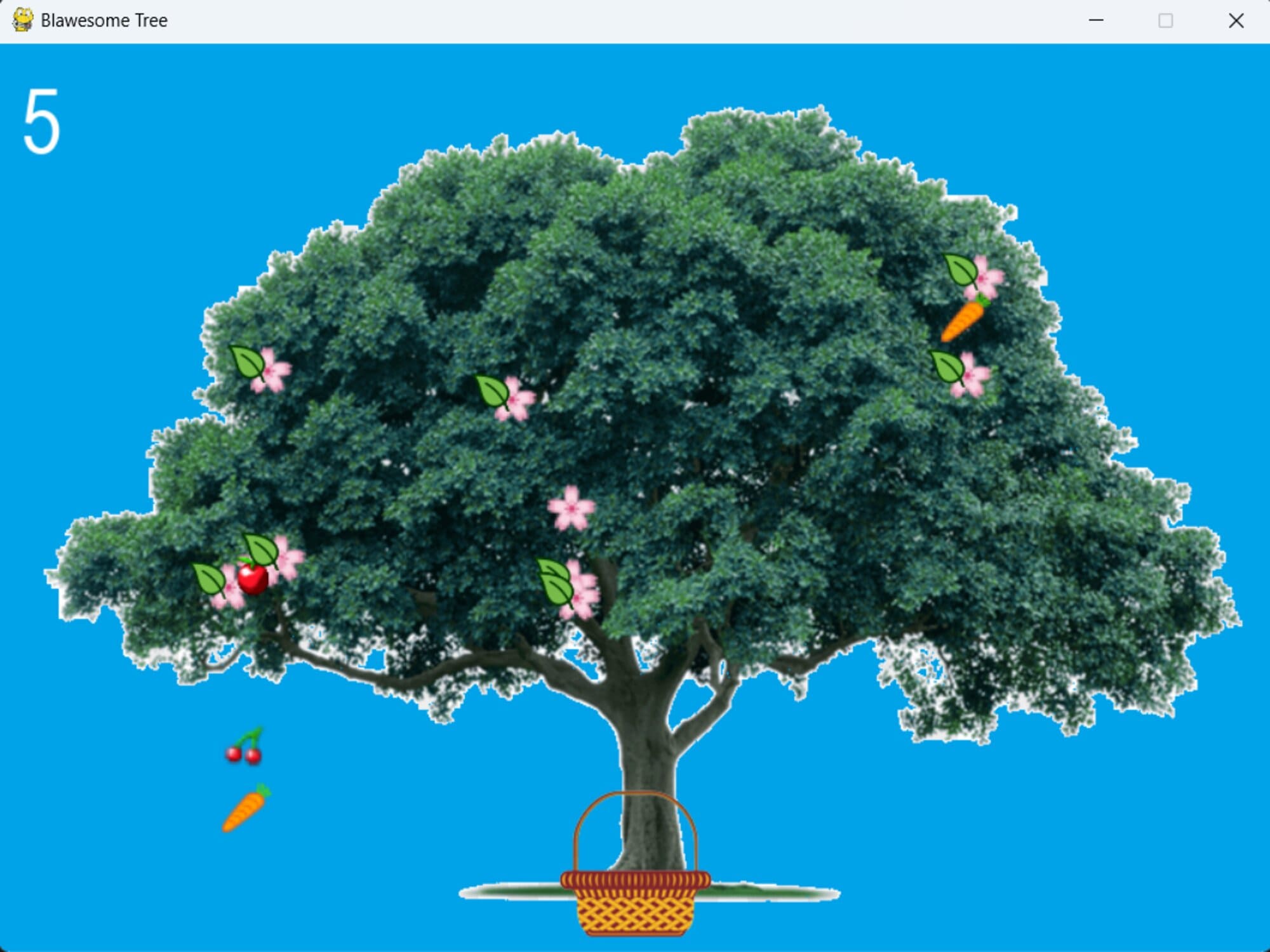
Blawesome Tree
We were given a prompt “blossom” and told to create whatever we like using any language. We had just learned basic Python and I had always love creating games, so we came up with BlawesomeTree.py. You control a basket and fruits will randomly spawn while you attempt to catch as many as possible. We only had 5 days to create it and working with a bunch of new python features was very challenging but so much fun. Some of the features include the basket staying within the screen parameters, a scoreboard, randomization of fruit locations and the speeds they fall at, music (copyright free of course), and it will print to the console an incrementing number every time you score. We both had a great time creating this game and I’ll probably create another different game with Pygame in the future. Please enjoy BlawesomeTree.py. To run it you need an IDE we used VScode and Python, clone the repository and run blawesome_tree.py. In the command line Change directory to HackSprintBlossom and the enter ./blawesome_tree.py or you can go to the link and play it that way. Project Link.

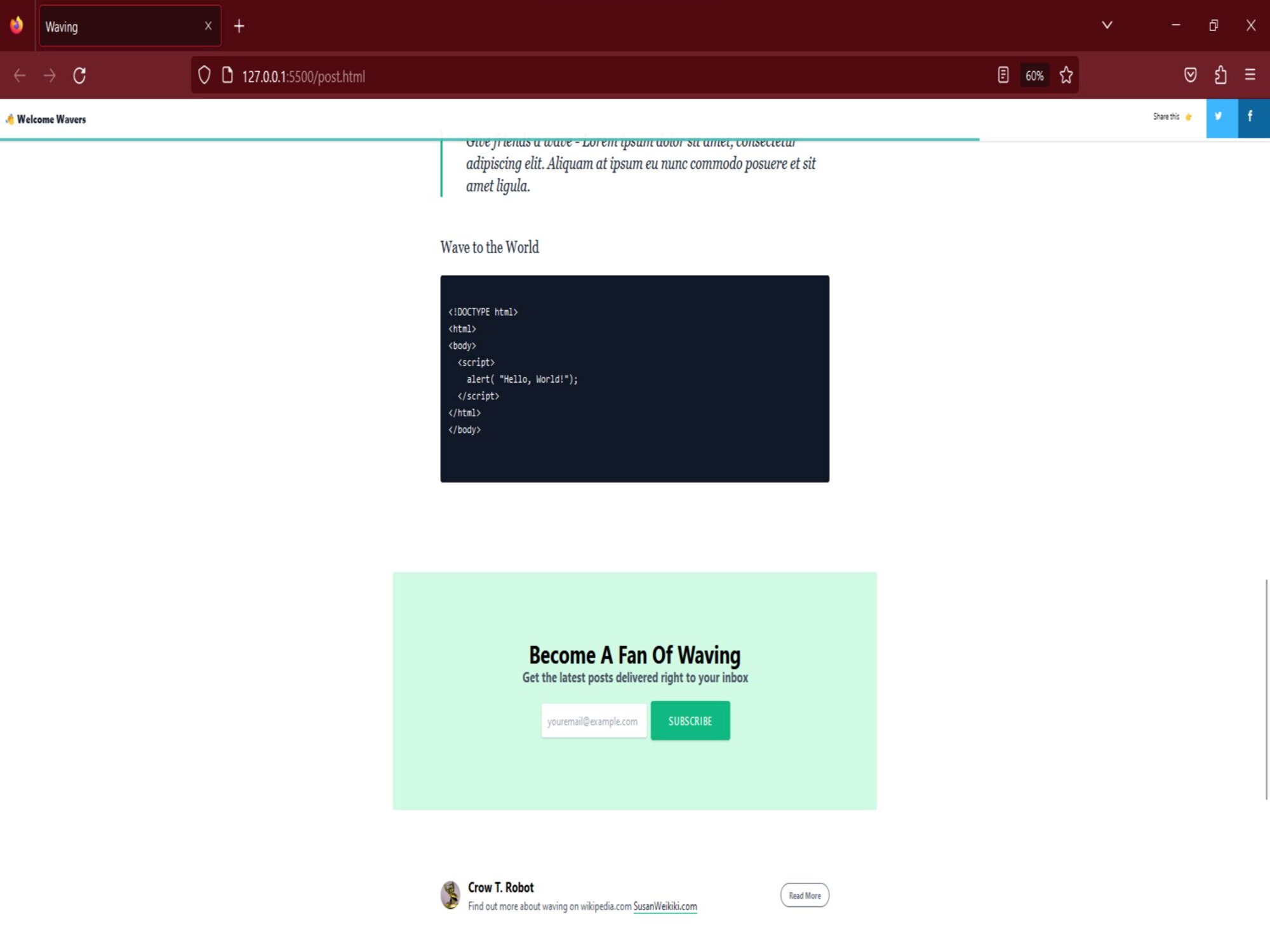
Wave Website
We were given the prompt (You and your team have been contacted by a local, elusive, client. They have a new product and they need a responsive website built for them in order to market it online; they know you’ve got just the right skill set to craft their vision. Secretive as they are, they have decided to NOT give you details about their company, nor give you details on the product they are selling. Instead, they hand over to you a simple sentence, which they want you to interpret, in order to build the best possible responsive website for them to use as a marketing tool. The sentence they give you is: “Waves”) and 5 days to create a custom frontend website from scratch. I’m really proud of the work I was able to get done on this by myself in such a short amount of time and I think it reflects my learning from the frontend section of course work. This was also my first time working with Tailwind and not CSS so I was pretty pleased with the results, and I hope you are too. Project Link.

Let's Eat
This app was created as our final project at Holberton Tulsa. We came up with every aspect of this app ourselves from brainstorming initial ideas to final app development. Our initial concept was “it’s really difficult to decide what to have for dinner, especially in a group of 2 or more”, so we created Let’s Eat. It’s an app that allows you to input preferences for types of food (American, Asian, Mexican, BBQ, etc.) invite friends into a group and return a restaurant that gives the highest score between everyone in the group within a certain distance of the person who created the group. This can also be accomplished with one person only giving their preferences and finding a restaurant nearby that returns the highest score. You start with a login page where you can create a new account as long as it fits within certain criteria or log in using an existing google account. A homepage that displays your current entered location as well as instructions for the app how many friends you have and how many tables you are currently at. Project Link.
Next is our friends list page where you can search and add friends. A list of only avialable friends will be displayed and once a friend is added they will be removed from the available pool. On your homepage how many friends you have will be displayed. There is also a search function that will display any name that matches its given search result.
We used a Yelp API that has over 200 options. So nothing should be missed. Setting your preferences stores them on firebase and this was a situation we had to deal with early on. There was a sight lag that we were able to fix so now the sliders move smoothly. And it's one of my favorite pages now.
An important part is setting your location so the API can find out where you actually are. You can view the currently set location on your homepage. Starting a "table" which is just the name we've given for a group you create, will allow you to invite any friends you have added that are available from your friends list and create a table name for your group. That table name will then be displayed on the Tables page.
Once you click on your created table you are able to then remove friends if necessary and search for your restaurant. The search will compare all friends ratings they have given to the different categories and return the option with the highest score within a 15 mile radius of the table creator.

New Project
As a side project I'm starting to work on a small game just for fun. Come back and check it out in the future!
No project here, but here's a fun link to find an invisible cow
Description of Projects
Months of Training
Attending Holberton School has given me the tools to learn HOW to code. I can pick up and use new tools and learn new things in a very short amount of time thanks to Holberton.
Repositories
Filled with hundreds of projects, assigned and creative. I'm constantly adding new things now that I've graduated Holberton. This website being the most recent project.
Lines of Code
I'm proud to announce that my Github repository now boasts an impressive 23,000 lines of meticulously crafted code! Each line represents countless hours of dedication and expertise, a testament to my passion for creating elegant and efficient solutions.
Different Coding Languages/Technologies Used
I take immense pride in my diverse technical repertoire, having successfully navigated my way through a staggering array of 26 coding languages and technologies. From Python to Dart, JavaScript to C, I've honed my skills across various domains, proving my versatility and adaptability as a developer. With this extensive toolbox at my disposal, I am poised to tackle any coding challenge that comes my way with confidence and finesse.
 Let's Eat
Let's Eat